The "Document Attach Extensions" application hooks onto the existing functionality for Document Attach. To access the drag and drop functionality, simply open one of the "Document Attach Management" windows. They are accessible from most of the main maintenance windows in GP.
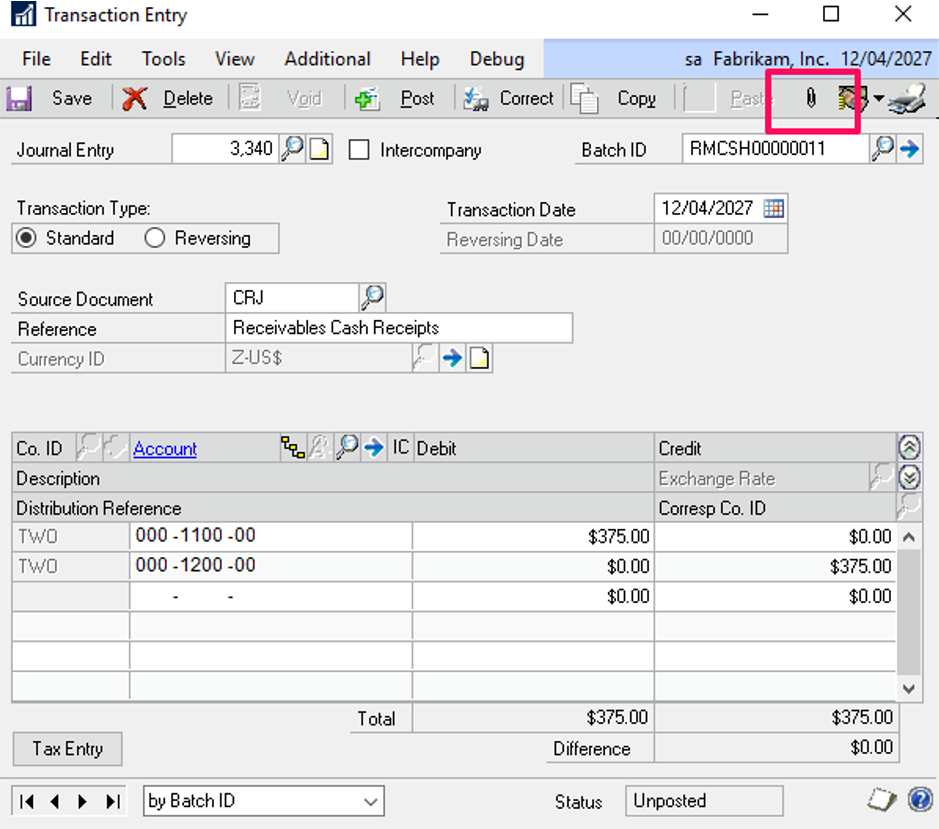
Here is an example from the GL Transaction Entry window:

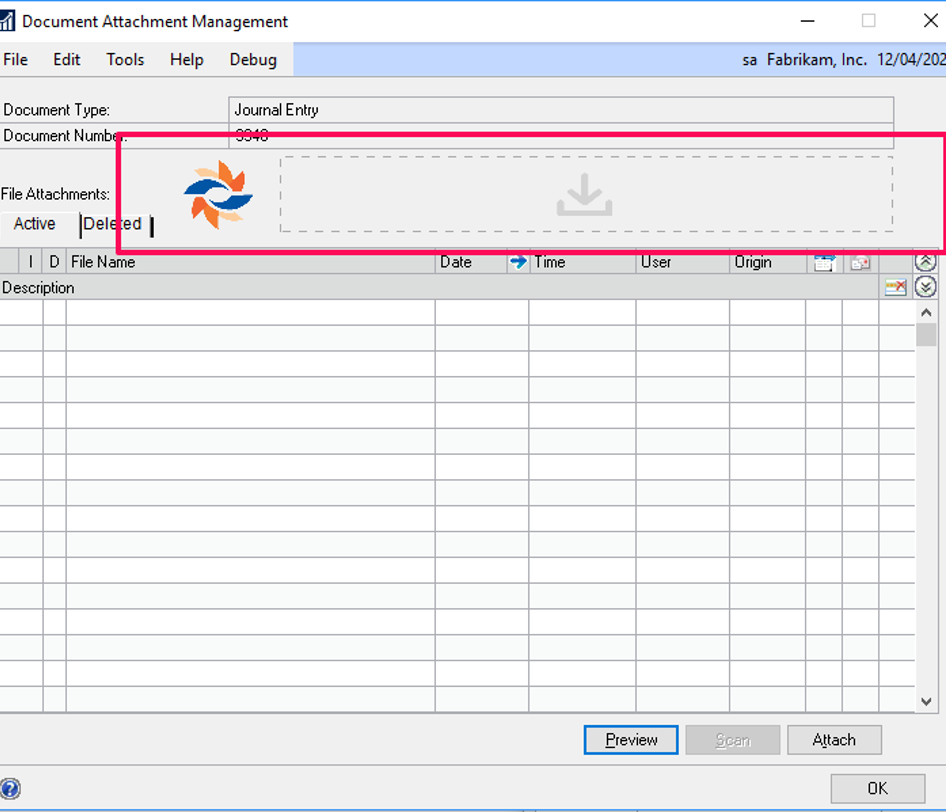
That will take you to the Document Attachment Management window where you can see the new drag and drop area:

All that needs to be done is to drag a file onto the area and it will be attached to the document. For example, if you have an email with an attachment on it that needs to be put into document attach, drag the file from the email client on to the highlighted area. Files can be picked up from the computer pretty much anywhere and dropped into the drag and drop area e.g. Browser download, Desktop, Windows Explorer etc.
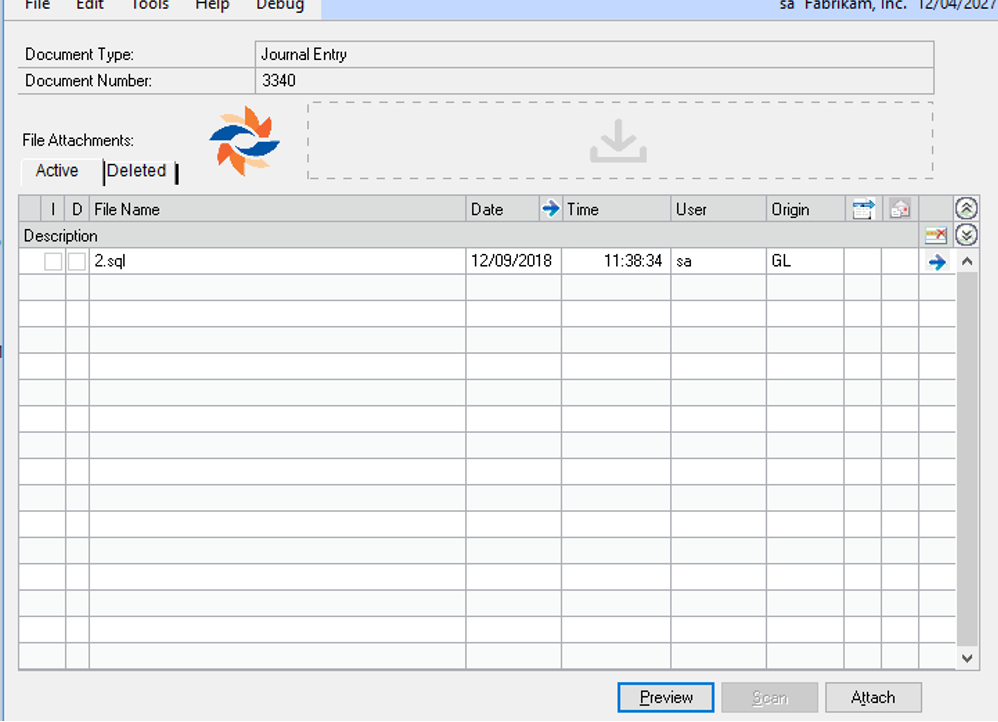
Once the file is attached it will be displayed in the main windows as per below:

If the file dropped into the drag and drop area already exists the option will be given to either overwrite the existing file or rename the file being copied.
All other functionality that Document Attach provides is available as per normal to any file that is dragged into the system.