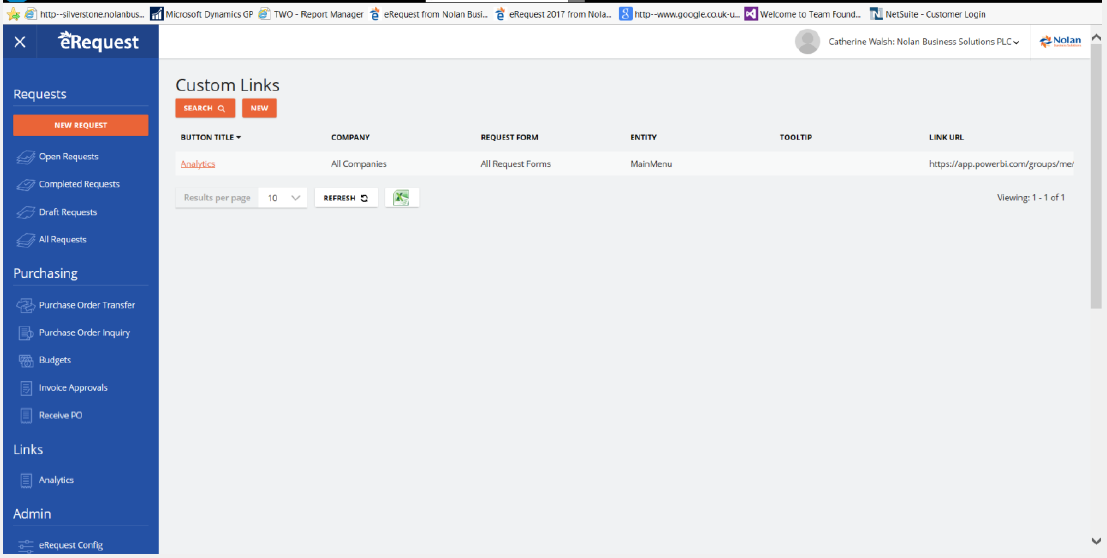
The Custom Toolbar option allows an administrator to define custom buttons on the toolbar on a request and to define the actions taken when these are pressed.
Each view and lookup in the product has standard attributes which may be set using the views and lookups form
To create a Toolbar Button or Delete a Toolbar button use the buttons on the top of the form. To edit a toolbar button, double click on it in the grid.

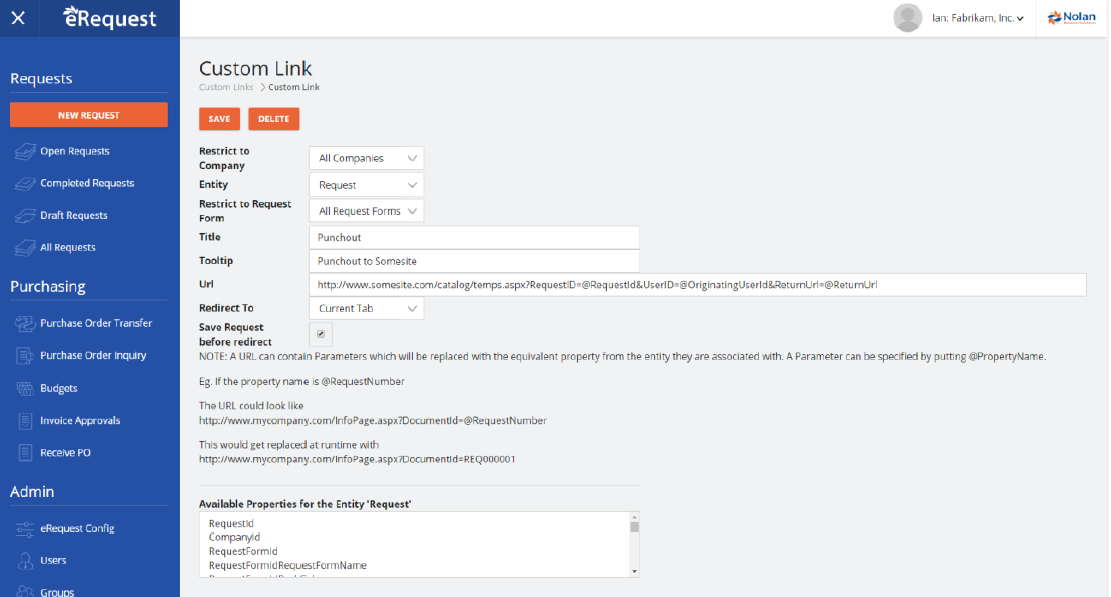
Editing a custom Toolbar Button

You may select to restrict the display of the toolbar button to a particular company or particular form and a particular entity on that form. For example, you may have a mileage calculator button requests on the expenses form of your admin company.
You may define the button name, the tooltip that is displayed on the button and the URL that the button will call when pressed.
The defined URL can be redirected to a new browser tab or to the current browser tab. An option to save the current request before redirecting will prevent losing entered data.
NOTE: A URL can contain Parameters which will be replaced with be replaced with the equivalent property from the entity they are associated with. A Parameter can be specified by putting @PropertyName.
Eg. If the property name is @RequestNumber
The URL could look like http://www.mycompany.com/InfoPage.aspx?DocumentId=@RequestNumber
This would get replaced at runtime with
http://www.mycompany.com/InfoPage.aspx?DocumentId=REQ000001
A list of fields that can be passed to external applications is displayed in the scrolling window.