Sales Invoice Processing
Sales Order Processing Option at Setup
Summary
On entry of a Sales Invoice using the invoice document type within Sales Order Processing, the document may be marked as payable by Scheduled Payment. If this is the case, the process will require the entry of a Scheduled Payment schedule. This Scheduled Payment schedule will consist of the due dates and amounts due.
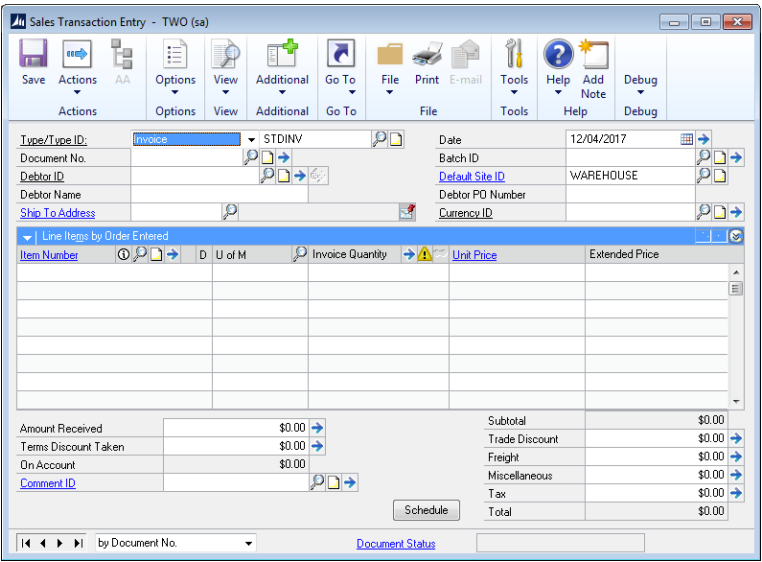
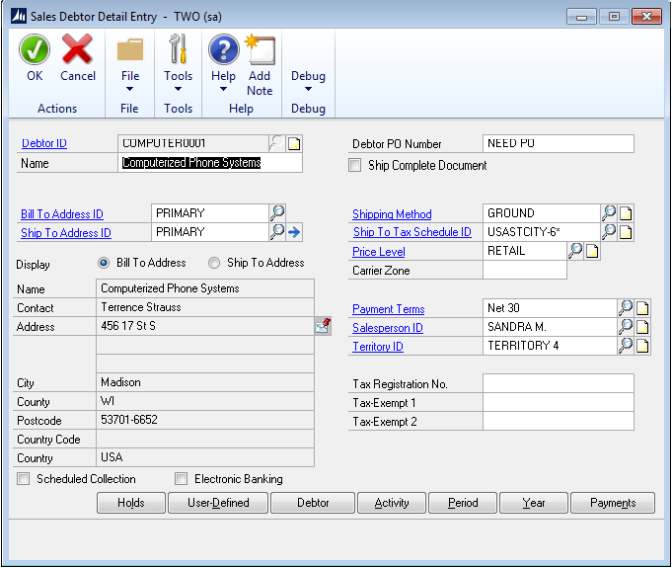
Window Layout

Processing
The Customer expansion window within Sales Order Processing has been amended to contain the Scheduled Payment and Electronic Collection checkboxes. On entry of a Customer ID, the Scheduled Payment and Electronic Collection flags are defaulted from the Customer record. These flags may be amended per document and are stored with the document.

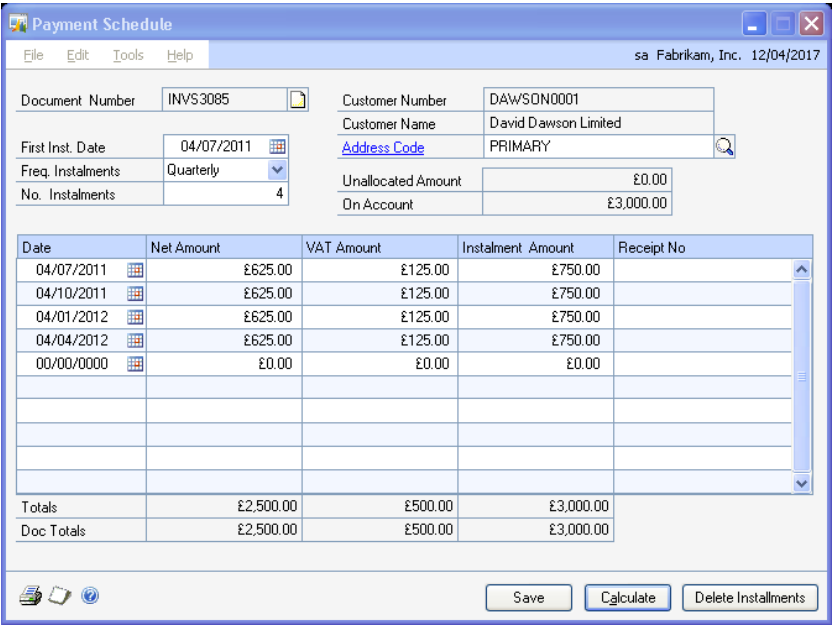
If the Scheduled Payment flag is set, a new button on the Sales Order Processing window is active. This button is labelled “Schedule”. When the button is clicked it will open the payment schedule window. It is in this window that details of how the customer is to pay the invoice are entered. The window displays the document number, the Customer ID and name, the On Account Amount entered on the Sales Transaction Entry window and the Unallocated Amount which is equal to the On Account amount minus the Schedule Total.

To create a schedule, enter the date of the first instalment, the frequency of the instalments and the number of instalments.
The frequently of the instalments can be, Weekly, Fortnightly, Monthly, Quarterly, Annually or Lease. If the annual Frequency is selected, the number of instalments is set to 1 and cannot be changed. Monthly instalments are calculated with one calendar month between payments and the Net Amount, VAT amount and On Account Amount divided equally between the numbers of instalments. Any rounding errors will be added to the final payment.
Quarterly instalments are calculated with three calendar months between payments and the Net Amount, VAT amount and On Account Amount divided equally between the numbers of instalments. Any rounding errors will be added to the final payment. Annual instalments are calculated from date of first instalment and as there is only one payment, the Net Amount, VAT Amount and On Account Amount are displayed for the date of first instalment. Lease instalments are similar to monthly however the first instalment is three monthly instalments.
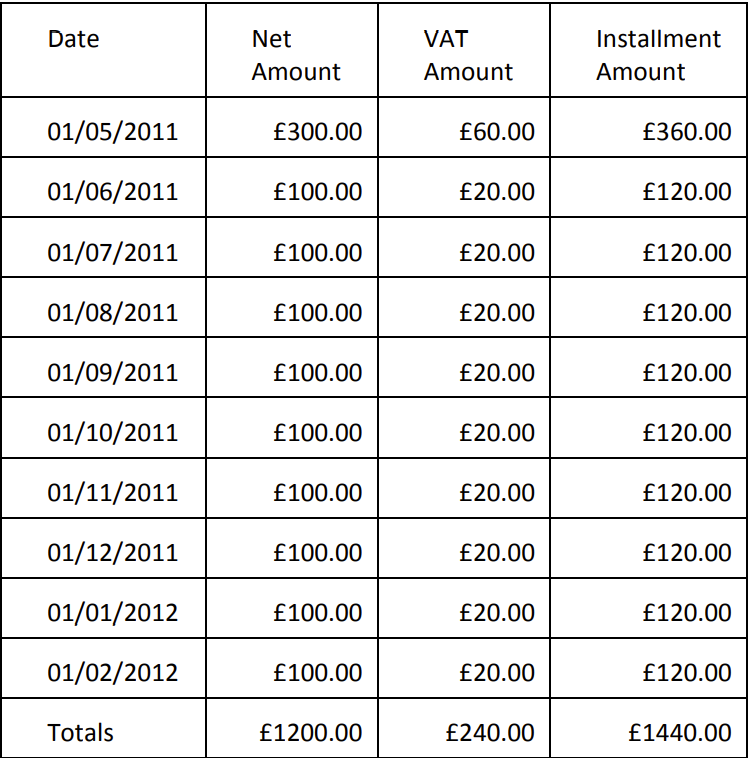
The amounts are calculated from date of first instalment where the Net Amount, VAT amount and On account Amount are divided by the number of instalments and multiplied by 3 for the first instalment. The remainder of the instalments fall on monthly intervals. E.g. £1,200.00 Net, £240.00 VAT, £1,440.00 Total for 12 instalments with the first instalment date of 01/05/2011 would calculate the following schedule:

You may amend the Dates, Net Amount and VAT Amount for each schedule line. The Delete Row and Insert Row functionality allows you to delete or add schedules.
Where the Net Amount and/or VAT Amount are amended, rows are added or deleted, the Instalment amount is recalculated for that row, the Totals are amended in the total fields below the scrolling window and the Unallocated Amount is recalculated. If you wish to re-calculate the whole schedule, you may re enter the first instalment date, the number of instalments and the frequency of instalments.
Once the “Calculate” button is pressed, you will be prompted with a message stating; “Existing schedule will be overwritten. Continue or Cancel”. On pressing the “Continue” button, the existing schedule will be deleted and a new schedule recalculated. On pressing the “Save” button; the validation of dates and amounts will be performed. The system will not allow you to exit the system until the new schedule is valid